CASE STUDY
Meta Quest VR Store: Unifying a Complex Ecosystem
Role: Lead UX Designer
Overview: Redesigned the Meta Quest VR Store experience by creating a unified metadata and design system, reducing user confusion, increasing discoverability, and significantly improving cross-team collaboration and scalability.
Context & Problem
Background: Meta Quest VR Store offers an extensive catalog of VR experiences, apps, games, and events. However, inconsistent design systems, fragmented documentation, and unclear information architecture created confusion among users and internal stakeholders.
Challenge: Customers struggled with discoverability, inconsistent product metadata across store sections, and confusing product presentations. Internally, multiple design systems and disparate codebases resulted in duplicated effort and slow innovation.
My Role, The Team & the Customer
I served as the Lead UX Designer, collaborating deeply with Product Management, Engineering, UX Researchers, and Senior Leadership.
Responsibilities included leading quantitative research synthesis, creating standardized metadata frameworks, wireframing, prototyping, usability testing, and mentoring junior designers in scaling the unified design system.
Customers included fell into two groups:
• Teenagers & Young Adults
• Adult gamers above the age of 13.
My Design Process
I leveraged the Double Diamond method of product design—Discover, Define, Develop, Deliver—to systematically address user pain points, align stakeholders, validate solutions, and ultimately bring these features to life.
This approach enabled thorough exploration and precise definition of user needs, followed by iterative development and delivery of user-centric solutions.
Where to start
Customer Problem: Users struggled with discoverability and comprehension of products within the VR Store. Internal friction also existed due to multiple competing design systems.
Key Hypotheses:
Customers needed consistent and minimal metadata across store surfaces.
Clearer visual hierarchy and standardized components would enhance user comprehension and product discoverability.
Internal teams needed a unified design and metadata structure to streamline workflows and innovation.
Research Methodology
Qualitative: Internal researchers interviewed customers about this customer problem along with others in multiple usability studies. Meta also has a robust dataset from prior research, so I pulled from that first, where possible.
Quantitative: Ran several rounds of A/B tests, which tested small incremental changes resutling from getting to statistical significance.
Key Hypotheses:
Customers needed consistent and minimal metadata across store surfaces.
Clearer visual hierarchy and standardized components would enhance user comprehension and product discoverability.
Internal teams needed a unified design and metadata structure to streamline workflows and innovation.
How do you break down 4 different design systems into a single, unified pattern?
Step 1: Complete a full audit of the VR Store, Mobile App, and Website, looking for duplicate and disparate patterns. Look for opportunities to consolidate patterns across all meta store surfaces.
Step 2: Map and affinitize. Make a visual representation of all common metadata elements found in each surface. Then, create primitive elements to build upon in Figma.
Step 3: Leverage 3rd Party research vendors wherever possible, in order to cut costs in research resources. Baymard is the authority on e-comm. I leveraged their 100K hours of UX research to speed run data generation.
What did I learn?
The initial research surfaced numerous pain points, distilled into actionable insights via a high-level end-to-end journey map:.
Key Findings:
No central tokenized system
The core Design systems have similar but not exact matches on most foundational elements.
Three separate design systems
Each org has its own design system with varying levels of documentation.
Three orgs of stakeholders
Each core team has differing OKRs and misaligned incentives.
No shared components
Multiple component and pattern libraries owned and operated by different teams.
Inconsistent usage of components
Each team’s components are variants of one another, and inconsistently arranged into similar patterns.
Poor information architecture
The store, across surfaces, has an unclear content strategy.
Documentation unclear
Documentation is in varying levels of completeness and clarity.
Search fundamentally broken
Search and Browse are separate code bases, with minimal function and lack e-commerce features.
Product Marketing-a-palooza
New Requirements Uncovered, Mid-Sprint: During the auditing process, the need for product marketing support was brought to my attention.
Requirements: Whatever patterns I was to decide to build would have to support all the basic metadata for product cards, as well as multiple promotions from multiple groups… all at the same time.
Promotion Types to Support:
Standard Pricing
Discounted Prices
Bundle Offers
Seasonal Promotions
Limited-time Offers
Loyalty Discounts
Member Programs (e.g., Quest+)
External Program Eligibility
Meta Recommended
Example: All the type of promotions that my store pattern would have to support. (click image to expand)
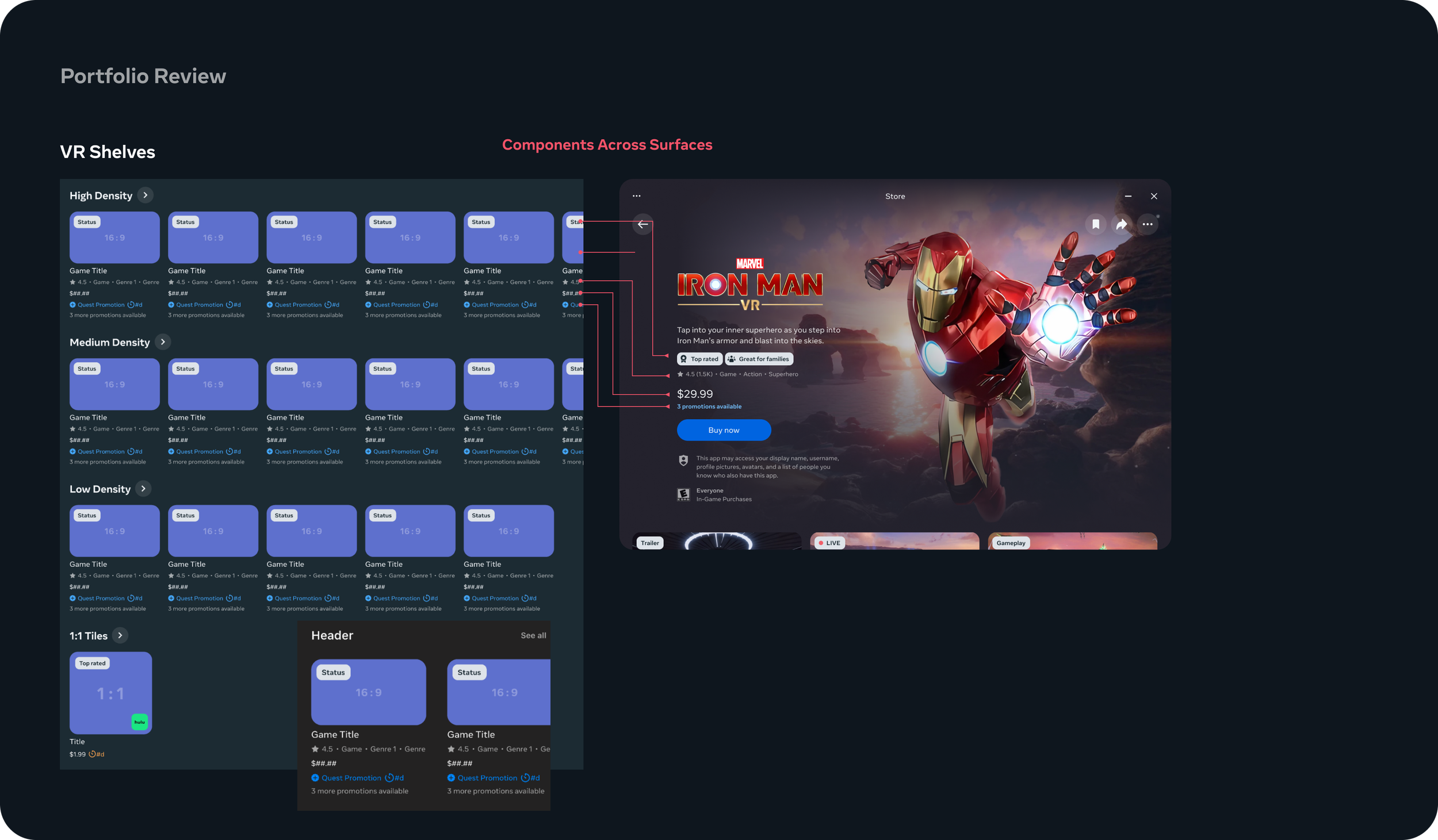
The Final Pattern
Using what I learned from previous research, in-house usability, Baymard best practices, this is how I solved the problem of unifying 20+ pieces of metadata across three platforms that were owned by three differentorganizations.
Impact & Results
Wins:
Measured reduction in user confusion and friction during discovery and purchase.
Internal adoption of a unified design and metadata system, significantly improving cross-team efficiency.
Improved scalability and consistency across store surfaces and promotions.
Positive early feedback from first phase testing, reinforcing the direction of the design pattern, holistically.
Documentation
Created new documentation guidelines from the ground up, tailored for Engineers and potential partners. The goal of the documentation was top enable partner teams to adopt my components with minimal oversight from me or other designers in Reality Labs. This was done to reduce the cost of costly alignment meetings.
This is the phasing plan that enabled the team to incrementally build and ship the changes to the new product card component. Additionally, these foundational elements were not only built into Figma, and used to build the patterns, they were also built to be modular and reusable across App, Webb, & VR.
What I learned, and how that applied to future work.
Takeaways:
At Meta, everything most faster than anywhere else. I learned that I can do a lot more in a short period of time than I thought.
Recognized the importance of ongoing discovery, recommending regular cross-team alignment sessions to maintain system cohesion.
Continuous validation cycles with users needed to ensure relevance and reduce waste.
Get buy-in from Core Teams early and fail often. Don’t wait until you’re presenting to leadership to find out that you don’t have complete alignment.
Next Steps:
Expand the unified metadata and design model across additional surfaces and promotional assets.
Implement enhanced promotional templates and refined UI components to maintain high quality and consistent UX.